Para nuestro ejemplo, crearemos un formulario en el que usuario deba ingresar su nombre y correo, ambos de manera obligatoria. Y nos basaremos en nuestra aplicación basic.
Creando un modelo
Nuestro modelo se llamará IngresoFormulario y crearemos el archivo de nombre /models/IngresoFormulario.php con el siguiente código:<?php
namespace app\models;
use yii\base\Model;
class IngresoFormulario extends Model
{
public $nombre;
public $correo;
public function rules()
{
return [
[['nombre', 'correo'], 'required'],
['correo', 'email'],
];
}
}
?>
Analicemos un poco el código...
La clase IngresoFormulario se extiende de yii\base\Model, la cual es provista por Yii y se utiliza comúnmente para representar datos de un formulario.
- yii\base\Model se utiliza para modelos que no están asociados con tablas de bases de datos.
- yii\db\ActiveRecord es la clase normalmente utilizada cuando se trata de una correspondencia con un tabla de base de datos.
Nuestra clase tiene dos variables públicas, nombre y correo que se utilizarán para almacenar los datos ingresados por el usuario. También tenemos un método llamado rules(), el cual tiene las reglas de validación. Para nuestro caso las reglas son:
- nombre y correo son datos necesarios u obligatorios.
- correo debe ser una dirección de correo válida, por eso se lo valida como del tipo email.
Creando la Acción
En nuestro controlador /controllers/SiteController.php crearemos una acción de nombre Ingreso. El código nos queda de la siguiente manera:public function actionIngreso()
{
$model = new IngresoFormulario;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// Valida los datos recibidos en $model
// Se puede manipular los datos de $model
return $this->render('confirmar-ingreso', ['model' => $model]);
} else {
// Se despliega la pagina inicial o si hay un error de validacion
return $this->render('ingreso', ['model' => $model]);
}
}
Analicemos un poco el código...
En primer lugar, se crea un objeto llamado IngresoFormulario. Se proceden a poblar el modelo con los datos provenientes de $_POST. Si el modelo se pobla exitosamente, se llama a validate() para asegurar que los datos son válidos.
La expresión Yii::$app representa la instancia de la aplicación, la cual es globalmente accessible. También provee componentes como request, response, db entre otros. En nuestro código se utiliza request para acceder a los datos $_POST.
Si todo es correcto, se devuelve la vista confirmar-ingreso. Si no se han recibido datos o se produjo un error, la vista ingreso es la devuelta junto con cualquier mensaje de error que pudo haberse producido.
En nuestro controlador Site es muy importante especificar que se va a utilizar el modelo IngresoFormulario. Para ello añadimos:
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
use app\models\IngresoFormulario;
class SiteController extends Controller
{
Creando las Vistas
Como habremos notado, nuestro controlador utiliza dos vistas. Una para recibir los datos, y otra para confirmar la recepción.
Para nuestro formulario, creamos un archivo /views/site/ingreso.php con el siguiente código:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'nombre') ?>
<?= $form->field($model, 'correo') ?>
<div class="form-group">
<?= Html::submitButton('Enviar', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Analicemos un poco el código...
Se utiliza un widget llamado ActiveForm para construir el formulario HTML. Los métodos begin() y end() generan los tags de apertura y cierre del formulario. Entre estos métodos, se utiliza el método field() para generar los campos del formulario. Por último, el helper Html::submitButton nos permite generar el botón submit.
La otra vista es más sencilla. Creamos el archivo /views/site/confirmar-ingreso.php con el siguiente código:
<?php
use yii\helpers\Html;
?>
<p>Usted ha ingresado la siguiente informacion:</p>
<ul>
<li><label>Nombre</label>: <?= Html::encode($model->nombre) ?></li>
<li><label>Correo</label>: <?= Html::encode($model->correo) ?></li>
</ul>
En ésta segunda vista, sencillamente presentamos la información que fue ingresada a través del formulario.
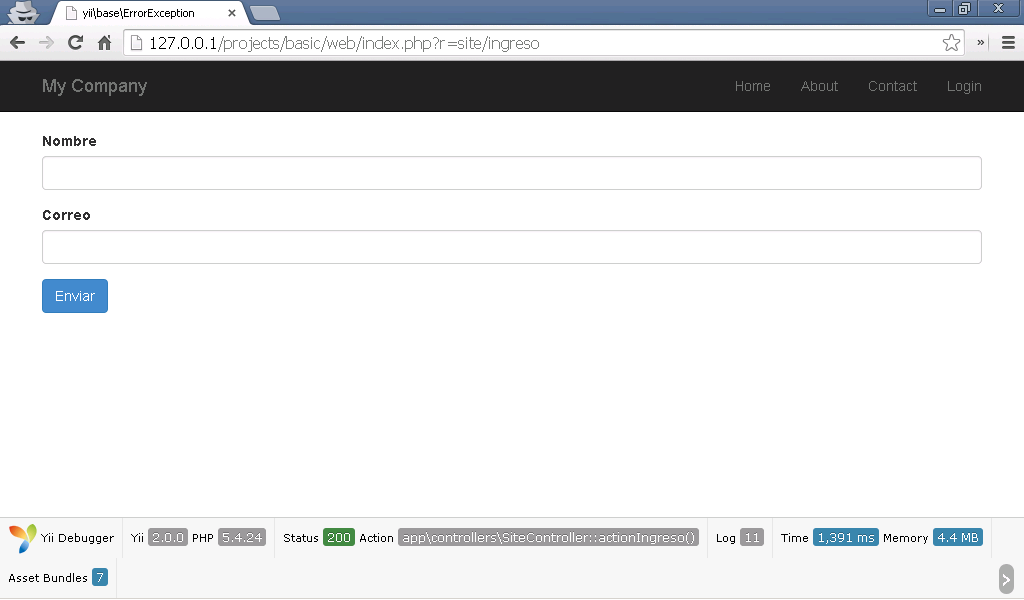
Veremos una página como la siguiente.
Si ingresamos los datos del formulario correctamente y presionamos el botón Enviar, veremos algo similar a:
Si llenamos de manera incorrecta el formulario, se realizarán las validaciones correspondientes (por ahora se mostrarán los mensajes en inglés)
Por otro lado,podemos notar que las etiquetas se generan automáticamente. El nombre del campo se utiliza como etiqueta del mismo, por lo que es una buena sugerencia utilizar nombres descriptivos y claros para nuestros campos. Claro está que si queremos nuestras propias etiquetas podemos utilizar un código similar al siguiente:
<?= $form->field($model, 'nombre')->label('Nombres y Apellidos') ?>
<?= $form->field($model, 'correo')->label('Correo electrónico') ?>
También te puede interesar:
Instalando Yii 2
Hola mundo!
La otra vista es más sencilla. Creamos el archivo /views/site/confirmar-ingreso.php con el siguiente código:
<?php
use yii\helpers\Html;
?>
<p>Usted ha ingresado la siguiente informacion:</p>
<ul>
<li><label>Nombre</label>: <?= Html::encode($model->nombre) ?></li>
<li><label>Correo</label>: <?= Html::encode($model->correo) ?></li>
</ul>
En ésta segunda vista, sencillamente presentamos la información que fue ingresada a través del formulario.
Probando
Para revisar nuestro trabajo, accedemos a través de nuestro navegador web utilizando la URL
http://127.0.0.1/projects/basic/web/index.php?r=site/ingreso
Veremos una página como la siguiente.
Si ingresamos los datos del formulario correctamente y presionamos el botón Enviar, veremos algo similar a:
Si llenamos de manera incorrecta el formulario, se realizarán las validaciones correspondientes (por ahora se mostrarán los mensajes en inglés)
Explicación
Si realizamos diferentes pruebas con nuestro formulario, podemos notar su comportamiento. Por un lado, si hacemos clic en el un campo, y luego en el otro, veremos automáticamente el mensaje de que el campo no puede quedar en blanco. Esto se debe a que se realizan validaciones desde el lado del cliente mediante JavaScript. Si enviamos nuestro formulario, se realiza una segunda validación, pero esta vez en el lado del servidor. Obviamente, si deshabilitamos JavaScript en nuestro navegador web, las validaciones siempre se harán únicamente del lado del servidor.Por otro lado,podemos notar que las etiquetas se generan automáticamente. El nombre del campo se utiliza como etiqueta del mismo, por lo que es una buena sugerencia utilizar nombres descriptivos y claros para nuestros campos. Claro está que si queremos nuestras propias etiquetas podemos utilizar un código similar al siguiente:
<?= $form->field($model, 'nombre')->label('Nombres y Apellidos') ?>
<?= $form->field($model, 'correo')->label('Correo electrónico') ?>
También te puede interesar:
Instalando Yii 2
Hola mundo!



No hay comentarios.:
Publicar un comentario
Nota: sólo los miembros de este blog pueden publicar comentarios.